A legtöbb ember nincs tudatában annak, hogy fejlesztői eszközök tárháza áll a rendelkezésükre, és hogy a kedvenc böngészőjében rejlik.
Minden webböngésző fejlesztői eszközöket kínál a webhely kódolásának ellenőrzésére, azonban az átlagos internetfelhasználó számára külföldi entitás. Végül is ki akarja nézni a weboldal kódolását, nem igaz?
Mint kiderült, rengeteg mindent megtudhat, ha megnézi a weboldal kódolását. Olvassa el, hogy megtudja, mit kínál az ellenőrző elem szolgáltatás és hogyan kell használni.
Az Ellenőrző elem használata
A legtöbb böngésző rendelkezik eszközökkel a webhely elemeinek ellenőrzésére, de általában mindegyikük ugyanúgy működik.
Az Eleme ellenőrzése használata a Google Chrome-ban
- Nyissa meg az ellenőrizni kívánt webhelyet.

- Kattintson a jobb gombbal az oldal bármely pontjára, és válassza a lehetőséget Ellenőrizze .

VAGY - Kattintson az eszköztár jobb sarkában található három függőleges pontra.

- Menj További eszközök .

- Válassza a lehetőséget Fejlesztői eszközök .

VAGY - megnyomni a F12 billentyűparancs PC-n vagy CMD + Opciók + I Mac-en.
Az Eleme ellenőrzése használata a Microsoft Edge-ben
- Nyisson meg egy weboldalt.

- Kattintson a három függőleges pontra a böngésző eszköztárának jobb felső sarkában.

- Görgessen lefelé, és kattintson a gombra További eszközök .

- Kattintson Fejlesztői eszközök .

VAGY - Kattintson a jobb gombbal a webhely bármely pontjára.
- Kattintson Ellenőrizze .

VAGY - nyomja meg Ctrl + Shift + I .
E három módszer bármelyike ugyanazt az eredményt adja.
Ha ezt megfelelően tette, akkor a böngésző alján új panel nyílik meg. Ezek a Fejlesztői eszközök, és tartalmazzák az Elemek lapot. Ez az az eszköz, amelyre szükséged van az elem ellenőrzéséhez.
hogyan lehet eltávolítani az írásvédelmet az USB meghajtóról
A panel alapértelmezés szerint megnyílik a képernyő alján, de bármikor megváltoztathatja a megjelenését. Kövesse az alábbi egyszerű lépéseket a Fejlesztői eszközök panel áthelyezéséhez:
- Kattintson a Fejlesztői eszközök panel felső sarkában található három függőleges pontra.

- Válasszon dokkoló oldalt (bal, alsó vagy jobb), vagy vonjon le egy külön ablakhoz.

Ha a kurzort a Developer Tools panel keretének széle mellé viszi, és húzza, akkor a munkaterület szűkül vagy kiszélesedik. Például, ha úgy dönt, hogy a panelt a böngészőablak jobb oldalára dokkolja, próbáljon lebegni a bal szélen. Húzza át a panelt, hogy átméretezze, amikor megjelenik a nyíl kurzor.
Hogyan kell megvizsgálni az elemet a válaszok megtalálásához
Az Elem ellenőrzése segítségével választ találhat különböző dolgokra, például:
- A webhelyterv előnézete mobileszközökön.
- Ismerje meg a versenytársak által használt kulcsszavakat.
- Sebességtesztek.
- Szöveg módosítása egy weboldalon.
- Gyors példákat találhat a fejlesztők számára, amire szüksége van.
Az Elem ellenőrzése panel indításakor látni fogja a webhely összes kódolását. Ez magában foglalja az összes beépített JavaScript, CSS és HTML kódolást. Ez olyan, mintha egy weboldal forráskódolását látnánk, azzal a különbséggel, hogy módosíthatja a kódot. Ráadásul láthatja a valós időben végrehajtott változásokat.
Ez az eszköz felbecsülhetetlenné teszi a marketingesek, a tervezők és a fejlesztők számára, hogy a véglegesítés előtt megtekintsék az esetleges tervváltozásokat. Az Inspect Element kódolásának módosítása azonban nem tart örökké. Az oldal újratöltésekor visszatér az alapértelmezett állapotába.
Az Ellenőrző elem használata Chromebookon
A Chromebookok alapértelmezett böngészője a Google, ezért a hozzáféréshez kövesse a Chrome böngésző utasításait Elem vizsgálata . Itt van egy kis frissítő tanfolyam az Ön számára:
- Nyisson meg egy weboldalt.

- Kattintson az eszköztár jobb felső sarkában található három függőleges vonalra.

- Válassza a lehetőséget További eszközök .

- Kattintson Fejlesztői eszközök .

Használhatja a jobb gombbal vagy a F12 funkciógombot a Fejlesztői eszközök gyorsabb eléréséhez.
Az Inspect Element használata Androidon
Az Inspect Element futtatása Android-eszközön kissé eltér. Nézze meg, hogyan juthat el az Elem ellenőrzése panelre Androidon:
- megnyomni a F12 funkciógombot.
- Választ Kapcsolja be az Eszközsávot .

- Válassza ki az Android eszközt a legördülő menüből.

Ha kiválaszt egy adott Android-eszközt, észreveszi, hogy a webhely mobil verziója betöltődik. Innentől kezdve kényelmesen használhatja androidos eszközének Ellenőrzése funkcióját kényelmesen az asztalon.
Ez a módszer mind a Chrome, mind a Firefox böngészőknél működik, mert a Fejlesztői eszközökben van egy eszközszimulációnak nevezett funkció.
Ugyanígy működik az iPhone készülékeknél is. Csak ki kell választania a legördülő menüből a megfelelőt.
Az Ellenőrző elem használata Windows rendszeren
Az Elem ellenőrzése eszköz nem feltétlenül operációs rendszer-specifikus, hanem böngésző-specifikus. Ez azt jelenti, hogy a Fejlesztői eszközök a böngésző egyik funkciója, és nem feltétlenül a Windows. Az Elem ellenőrzése panelre azonban eljuthat, függetlenül attól, hogy melyik böngészőt részesíti előnyben.
Ha Windows operációs rendszert használ, akkor valószínűleg a Microsoft Edge böngészőt is használja. Nézze meg, hogyan érheti el az Inspect Element alkalmazást az MS Edge-n:
- Nyissa meg az ellenőrizni kívánt webhelyet.

- Érintse meg a három függőleges pontot a böngészőablak sarkában.

- Görgessen lefelé, és válassza a lehetőséget További eszközök .

- Kattintson Fejlesztői eszközök .

Használhatja az F12 funkciógombot is, ha gyorsabban szeretne hozzáférni az Ellenőrzési elemhez. Ezenkívül kattintson a jobb gombbal a weboldalra, és válassza az Ellenőrzés lehetőséget.
Az Ellenőrző elem használata a Chrome-ban
Háromféleképpen érhető el az Elem ellenőrzése a Chrome-on. Tudsz:
az írásvédelem eltávolítása a flash meghajtóról
- Kattintson a beállítások menüre vagy a böngésző három függőleges pontjára, és lépjen a következőre: További eszközök> Fejlesztői eszközök .

- Kattintson a jobb gombbal a weboldalra, és válassza a lehetőséget Ellenőrizze .

- Használat Ctrl + Shift + I (Ellenőrzés).
Az első módszer intuitívabb az új Inspect Element felhasználók számára. Ha azonban ezt a funkciót gyakran kívánja használni, akkor a gyorsbillentyűk jól jöhetnek.
Az Inspect Element használata Mac rendszeren
Ha Mac-et használ, akkor valószínűleg a böngészője a Safari. Az Inspect Elements megnyitása a Safariban kissé eltér a Chrome és a Firefox böngészőitől. De ugyanolyan egyszerű ezekkel a lépésekkel:
- Nyissa meg a Safari böngészőt.
- Kattintson Szafari a fejléc fülön.
- Válassza a lehetőséget preferenciák a legördülő menüből.
- Kattintson a Fejlett fogaskerék ikon a képernyő tetején található
- Jelölje be a jelölőnégyzetet A Fejlesztés menü megjelenítése a menüsorban .
Ezeknek a lépéseknek az elvégzése lehetővé teszi az Elem ellenőrzése funkciót a böngészőben. Ha először nem engedélyezi az Elem ellenőrzése funkciót, akkor a webhely megnyitásakor nem látja ezt a lehetőséget.
A lépés végrehajtása után egyszerűen kattintson a jobb gombbal bármelyik megnyitott weboldalra, és válassza az Ellenőrzés lehetőséget. Használhatja a gyorsbillentyűk parancsát is: CMD + Opció + I (ellenőrzés).
Az elem ellenőrzése a Google űrlapokon
Használhatja az Elem ellenőrzése a Google űrlapokon alkalmazást is. Ha azonban egy vetélkedőre keres választ, akkor nincs szerencséje. Nem találja a válaszokat a kódolásba ágyazva.
Csak akkor tekintheti meg a válaszokat, ha Ön az űrlap készítője vagy szerkesztője. Ha azonban hallgató vagy, aki válaszol egy kvízre a Google Forms szolgáltatásban, akkor csak a saját válaszaidat fogod látni.
Akárhogy is, kattintson a jobb gombbal az űrlapra, és válassza a lehetőséget Ellenőrizze az űrlap összes kódjának megtekintéséhez.
Az Ellenőrző elem használata iPhone-on
Az Elemek ellenőrzése funkcióval szeretné megnézni, hogyan jelenik meg egy weboldal mobil verziója egy iPhone készüléken? Csak néhány egyszerű lépéssel megteheti ezt és még sok mást. Mielőtt azonban megnézne egy elemet, engedélyeznie kell a Web Inspector alkalmazást iOS-eszközén:
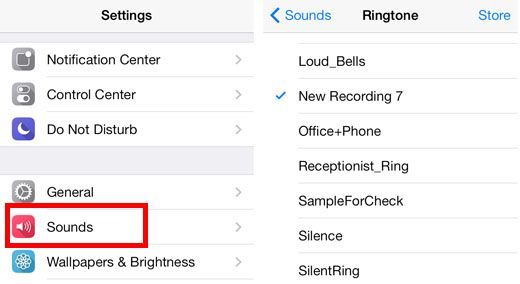
- Menj Beállítások .

- Válassza a lehetőséget Szafari .

- Görgessen az aljára, és érintse meg a gombot Speciális menü .

- Koppintson a bekapcsoláshoz Webellenőr .

Ezenkívül meg kell győződnie arról, hogy a Fejlesztés menü engedélyezve van-e a Mac gépén:
- Nyissa meg a Safarit.
- Válassza a lehetőséget Szafari a felső fejlécektől.
- Kattintson preferenciák .
- Kattintson Fejlett .
- Jelölje be a jelölőnégyzetet A Fejlesztés menü megjelenítése a menüsorban .
Miután engedélyezte mind az iOS mobileszközt, mind a Mac-et, megjelenik a Fejlesztés menü a Mac felső sávjában. Kattintson rá, hogy a csatlakoztatott iPhone és a weboldal aktív legyen az eszközön. A weblap kiválasztásával megnyílik egy Web Inspector ablak is ugyanarra az oldalra a Mac képernyőn.
Ne feledje azonban, hogy ezek az utasítások csak a Mac-et futtató Safari esetében működnek, a Windows-on nem.
Az Ellenőrzött elem használata blokkolva
Időnként azt tapasztalhatja, hogy nem ellenőrizhet egy weboldalt, és az Ellenőrzés kijelölés szürkén jelenik meg, ha jobb egérgombbal próbál rá kattintani. Gondolhatja, hogy blokkolva van, de ennek számos módja van:
1. módszer - Kapcsolja ki a Javascript alkalmazást
- Bemenni Beállítások .

- KeresésJavaScript.

- Kikapcsol JavaScript .

2. módszer - A fejlesztői eszközök elérése hosszú úton
Ahelyett, hogy az egér jobb gombjával rákattintana az Ellenőrzésre, tegye ezt:
- Menj Beállítások a böngészőben.

- Válassza a lehetőséget További eszközök .

- Görgessen lefelé, és kattintson a gombra Fejlesztői beállítások .

3. módszer - A funkciógomb használata
hogyan lehet kikapcsolni a zárt feliratot a roku
Kipróbálhatja a F12 funkciógomb azokon a weboldalakon, amelyek blokkolják a jobb gombbal az Ellenőrzés lehetőséget.
Előfordulhat, hogy kipróbálja ezeket a módszereket, mielőtt rábukkanna az Ön számára megfelelő módszerre. Végső megoldásként megpróbálhatja megtekinteni a forráskódot a beírásával view-source: [adja meg a teljes url-t] .
Hogyan kell használni az Ellenőrizze az elemet a viszályon
Kódolásának ellenőrzése a Discordon egyszerű folyamat. Csak használja a Ctrl + Shift + I parancs vagy F12 gombot a Discord oldalon.
Az Inspect Element használata iskolai Chromebookon
Ha Chromebookját egy iskola adta ki, az Elem ellenőrzése funkció használata néhány egyszerű lépést tartalmaz:
- Kattintson a jobb gombbal vagy érintse meg két ujjal a weblapot, majd válassza a lehetőséget Ellenőrizze .
VAGY - nyomja meg Ctrl + Shift + I
Egyes iskolák és szervezetek azonban blokkolják ezt a funkciót. Tehát, ha ez nem működik az Ön számára, előfordulhat, hogy kapcsolatba kell lépnie a szervezettel vagy az iskola rendszergazdájával.
További GYIK
Hogyan használhatom az Elemek ellenőrzése parancsot a válaszok megtalálásához?
Az Elem ellenőrzése funkcióval csak akkor lehet választ találni, ha a webhely azonnal feltárja azt a beküldés után. Ebben az esetben a válaszok jelen vannak a kódolásban.
Ellenkező esetben egyszerűen csak a kvíz vagy a teszt kódolását nézi meg, amikor az Elem ellenőrzése funkciót használja, valamint a beküldött válaszokat.
Illegális az ellenőrzési elem?
Nem, az Ellenőrző elem nem törvénytelen. Egy webhely forráskódjának megtekintése nem törvényellenes, csak akkor válik problémává, ha az összegyűjtött információkat aljas célokra, például kihasználási kísérletre stb. Használja fel.
Lehetőség van az elem ellenőrzésének letiltására a böngészőben?
A rövid válasz nem.
Az Ellenőrzési elemet nem tilthatja le egy böngészőben. De beállíthat olyan paramétereket, amelyek megakadályozzák a felhasználókat bizonyos műveletek végrehajtásában, például a jobb gombbal kattintanak egy weboldalra. Számos oktatóanyag van az interneten a megfelelő szkriptek beállításához bizonyos események letiltásához. Az Elem ellenőrzése funkciót azonban valójában nem lehet teljes egészében letiltani.
Ismerje meg egy weblap belsejét
A weboldal Ellenőrizze az elem elemét valószínűleg olyan fejlesztői eszköz, amelyről soha nem tudta, hogy szüksége van rá - még akkor is, ha maga nem fejlesztő. Rengeteg olyan tervezési és marketing alkalmazás van, amelyek gördülékenyebbé tehetik webhelyét. És talán előnyt ad a versenytársnak.
Mire használja az Inspect Element elemet? Mondja el nekünk az alábbi megjegyzések részben.